第①步:打开 Cloudflare 官网
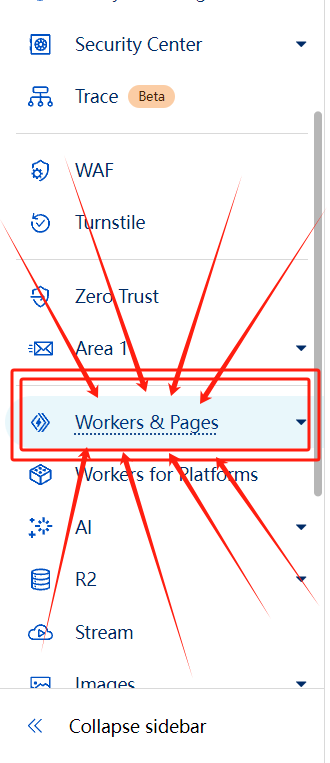
第②步:在左侧列表中找到 Workers & Pages

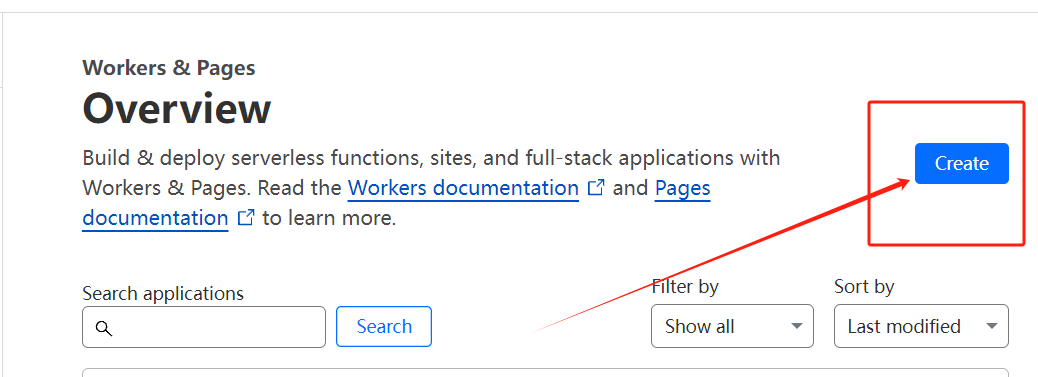
第③步:找到 Create 按钮

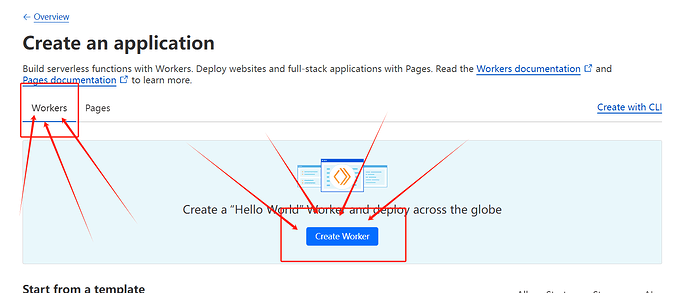
选择 Workers 然后点击 Create Workers

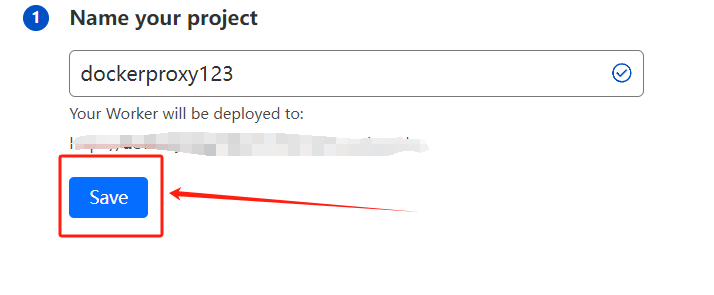
第④步:输入前缀
例如:dockerproxy (或其他容易记住的名称)

然后点击 Save 保存。

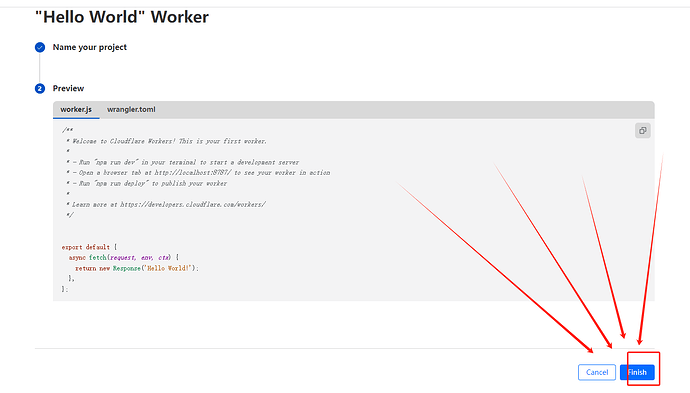
保存后会出现新页面,直接点击 Finish。
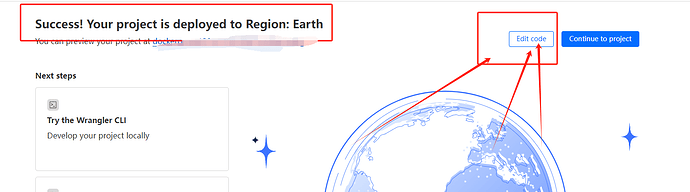
点击 ‘Edit code’ 开始编辑 workers.js

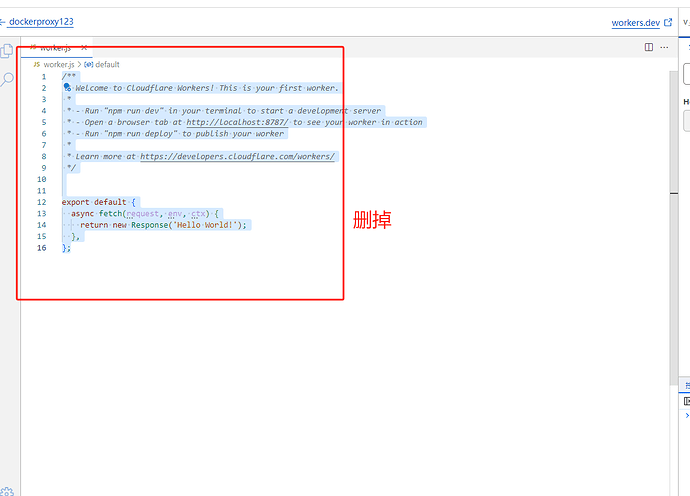
删除自带的内容。

粘贴以下代码:
1 | |
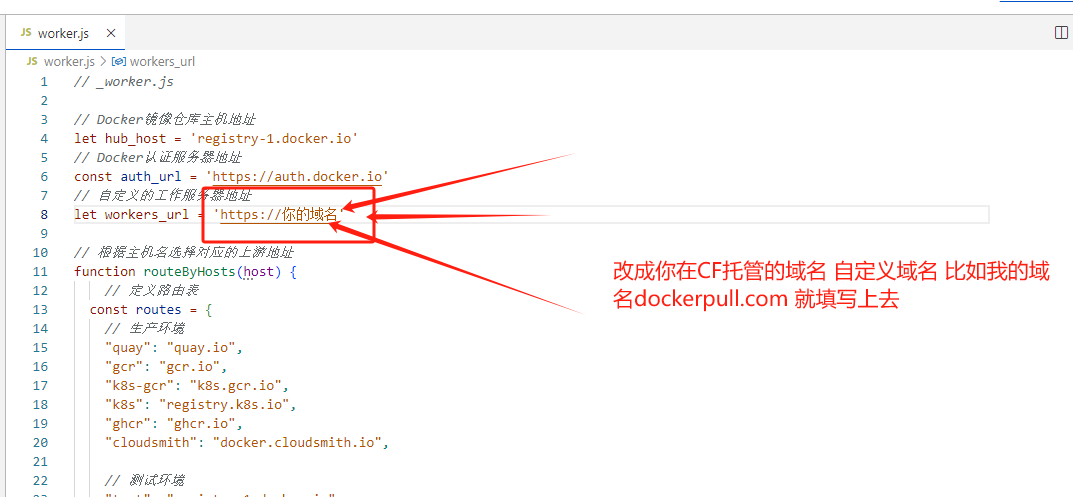
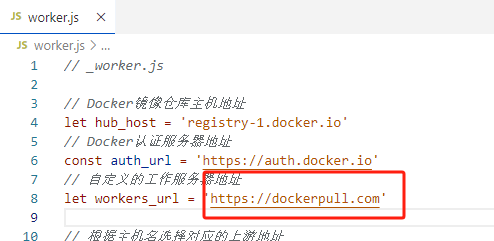
修改自定义域名
需要将 workers_url 变量的值修改为你自己的域名,该域名需要托管在 Cloudflare 上。

填写示例如下:

然后点击右上角 Deploy 保存。
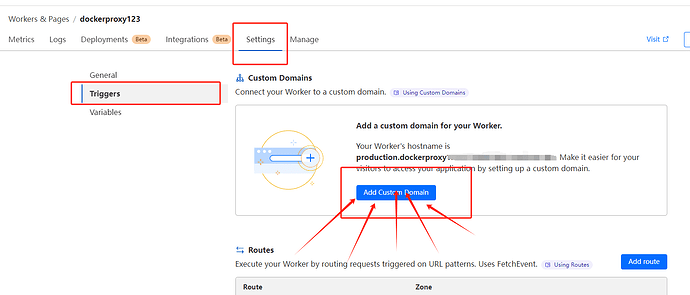
返回 Workers & Pages 设置页面。

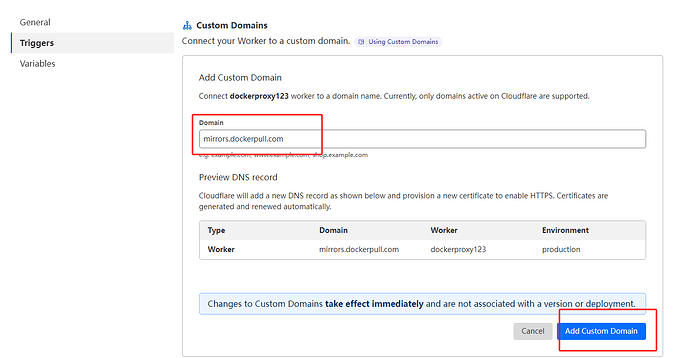
添加自定义域名,例如:docker.zvt.me

保存,至此部署完成。
可选的环境变量配置 (伪装首页)
变量说明:
| 变量名 | 示例 | 必填 | 备注 |
|---|---|---|---|
| URL302 | https://www.example.com |
否 | 主页 302 跳转 |
| URL | https://www.baidu.com/ |
否 | 主页伪装 (设为 nginx 则伪装为 nginx 默认页面) |
| UA | netcraft |
否 | 支持多元素,元素之间使用空格或换行作间隔。用于屏蔽爬虫UA。 |
如果你想隐藏你的镜像站,可以设置伪装页面。
找到设置 -> 环境变量。

示例 1:将首页重定向到其他网站
添加环境变量 URL302 (必须大写),值填写目标域名,例如 https://www.baidu.com

保存后,访问首页会自动跳转到百度。
示例 2:伪装成其他网页
添加环境变量 URL (必须大写),值填写目标网页地址,例如 https://docker.zvt.me/

保存后,访问首页会显示 https://docker.zvt.me/ 的页面。
如何使用
在官方镜像路径前面加上你的域名:
1 | |
例如:
1 | |
一键设置镜像加速
修改文件 /etc/docker/daemon.json(如果不存在则创建)
1 | |
注意: 请将 https://你的域名 替换为你自己的 Worker 自定义域名。